
CSS隐藏滚动条但不影响正常滚动
由于某些原因你可能需要隐藏盒子的滚动条但又要它保持滚动效果。 百度找不到答案,谷歌或许你会找到。我就直接提供demo出来,运行代码来看效果吧。 有两种方法:大体思路是加一个外层div使用overflow:hidden对内层div进行遮蔽,而...

由于某些原因你可能需要隐藏盒子的滚动条但又要它保持滚动效果。 百度找不到答案,谷歌或许你会找到。我就直接提供demo出来,运行代码来看效果吧。 有两种方法:大体思路是加一个外层div使用overflow:hidden对内层div进行遮蔽,而...

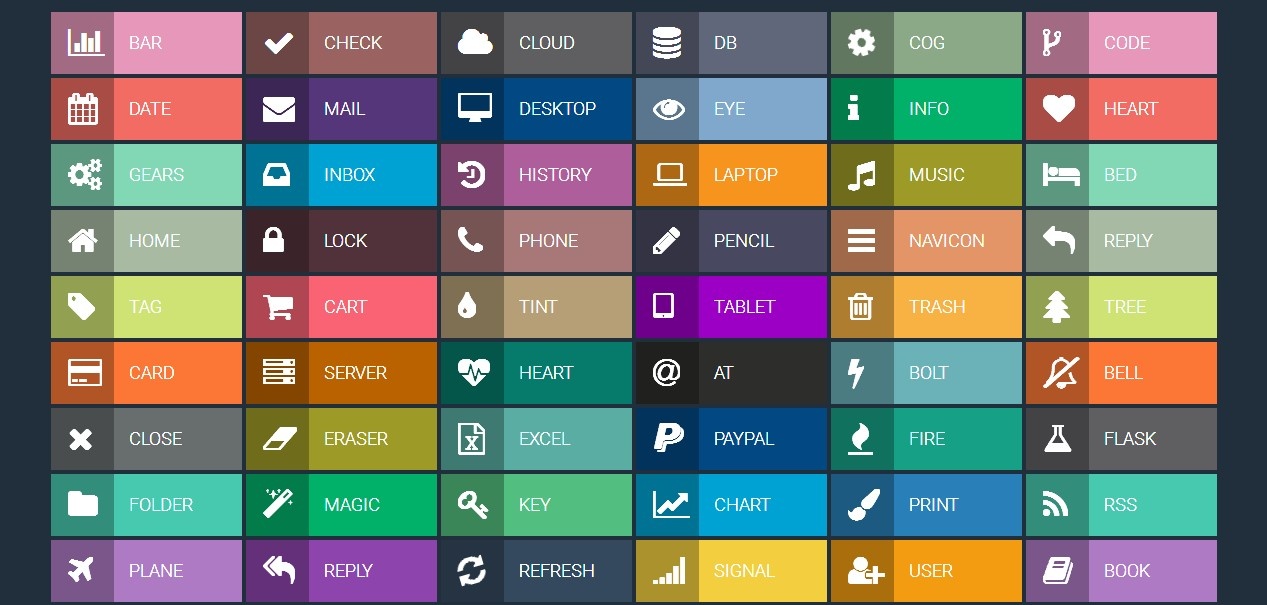
这次为大家送上一大批漂亮的bootstrap响应式按钮样式。扁平化的样式以及色彩,非常适合用在你的主题上,可以作为短代码加入编辑器随时调用。效果如下图: 按钮样式在下载的html中有注释字样–按钮css , 图标调用的是font...

今天突然想看看自己混淆后的js用console.log输出后是什么样子,发现了一个小问题。 chrome下是这样的 Object value at left was snapshotted when logged, value below ...

偶尔会遇到这种情况:当首页文章很少,打开文章后BODY,HTML高度变化时,HTML网页的高度刚好够一个屏幕,但是又没有超出屏幕的边缘,这时候,如果一个元素多了1px,那么就会出现网页无缘无故的抖动,很是影响用户体验。 可以使用以下CSS代...

时间轴式的效果在众多网页前端上都有呈现,运用得当会给人眼前一亮的感觉。 如果把它使用在我们网站的评论列表上更是恰到好处,老外称之为 Timeline-Style Comments ,使用一种洁净并且简单的技巧来展示时间轴类型的评论留言方式,...

一般网页里面的表单都有文本框,大部分默认的文本框样式并不好看,Chrome浏览器默认会给获取焦点的文本框添加一个蓝色的发光效果,但是其它浏览器就不行,以前我都是定义为一个样式,这样确实很不利于用户体验,这样用户分不清那个文本框获取了焦点,若...
![[CSS3]采用伪类给body设置内阴影效果-反馈吧](https://img.fankuiba.com/wp-content/uploads/2015-02-10_inset-shadow.jpg)
当我们需要给一个页面设置内阴影效果时,一般都是先设置一个高度和宽度的100%的div盒子,然后给这个盒子设置内部阴影,但是若使用CSS3的伪类before,采用以下的代码,我们可以更轻松地给body标签设置内阴影的样式。 效果 CSS代码 ...

使用JQ时,需要给同一个对象绑定多个事件,如果每个事件的代码都写一遍,就太浪费空间了,那么jquery能不能同时绑定多个事件呢? jquery在1.7版本后,建议大家用on方法代替之前的bind、live、delegate等方法。 on(e...
![[jQuery]两种方式执行外部插件挂载的js脚本-反馈吧](https://img.fankuiba.com/wp-content/uploads/2015-01-14_duoshuo-script.jpg)
通常Ajax执行时或执行后不会请求整个页面里面的js,除非把js写到请求页面之中,那么有些插件或者自身需要js脚本来实现的功能就可能在ajax执行之后不起作用,这时需要重新挂载这些js脚本。本文介绍的方法是在你没有办法将这个插件功能的执行函...

在不考虑使用移动字符 高度混淆的情况下,进行普通的js混淆或js加密的步骤如下,要用到两个在线工具: YUI压缩 到这里 https://tool.css-js.com/ 选择YUI 进行常规的无破坏压缩 。为的是去掉一些注释和多余的符号,...